Le DOM : Document Object Model¶
Le DOM est un modèle de séparation des éléments du navigateur et d'une page HTML pour permettre leur accès par programmation.
"c'est la représentation objet des données qui composent la structure et le contenu d'un document sur le web.[...]Cette représentation du document permet de le voir comme un groupe structuré de nœuds et d'objets possédant différentes propriétés et méthodes."
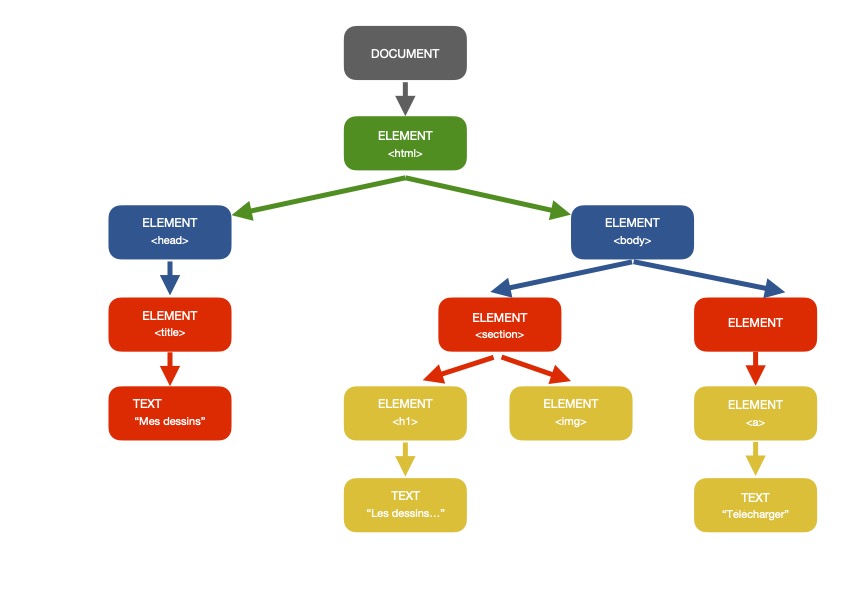
DOM
On représente visuellement le DOM en un arbre de noeuds interreliés par des méthodes et des propriétés.
Chaque noeud donne accès à ses éléments enfant.
Ainsi, le noeud document donne accès à l'élément HTML qui lui donne accès au éléments de la page comme les balises.


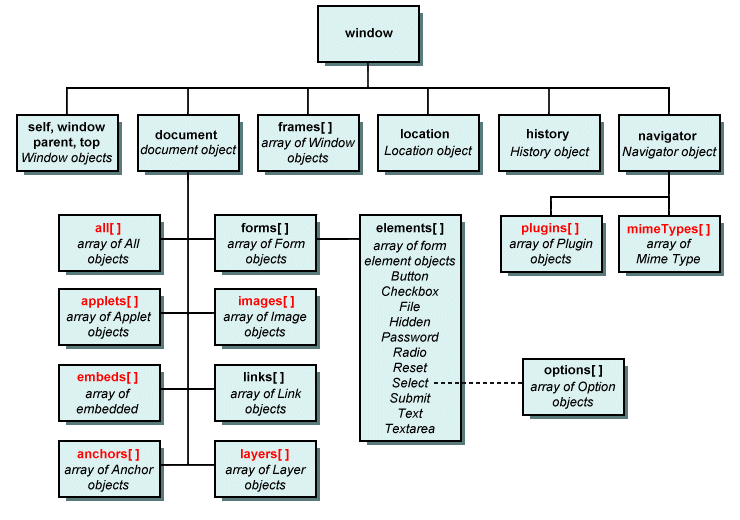
Quelques objets du document¶
Pour accéder au contenu de la page HTML, on doit d'abord accéder au document présentement ouvert dans le navigateur : la page HTML elle-même.
C'est pourquoi on début une ligne de code par le mot-clé document.
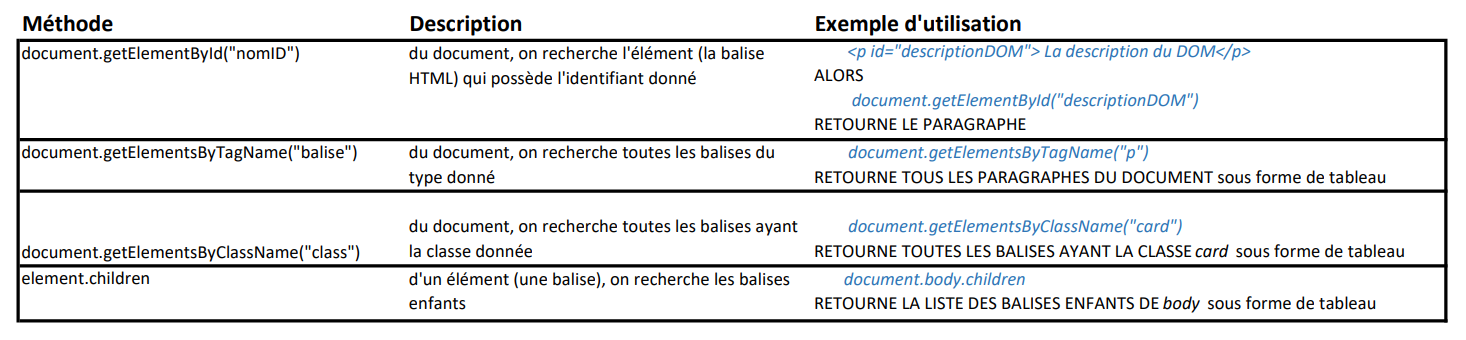
Pour trouver des éléments de la page, il existe plusieurs dizaines de méthodes possibles.
En voici quelques unes :
cliquer sur l'image pour l'agrandir