Exercices complémentaires semaine 2¶
Quelques exercices qui mettent en pratique l'utilisation de la librairie Math.
RAPPEL : ces exercices sont un supplément aux exercices donnés en classe, pour pratiquer d'avantage et développer votre aisance avec l'analyse de problème et le langage Javascript.
Exercice 1¶
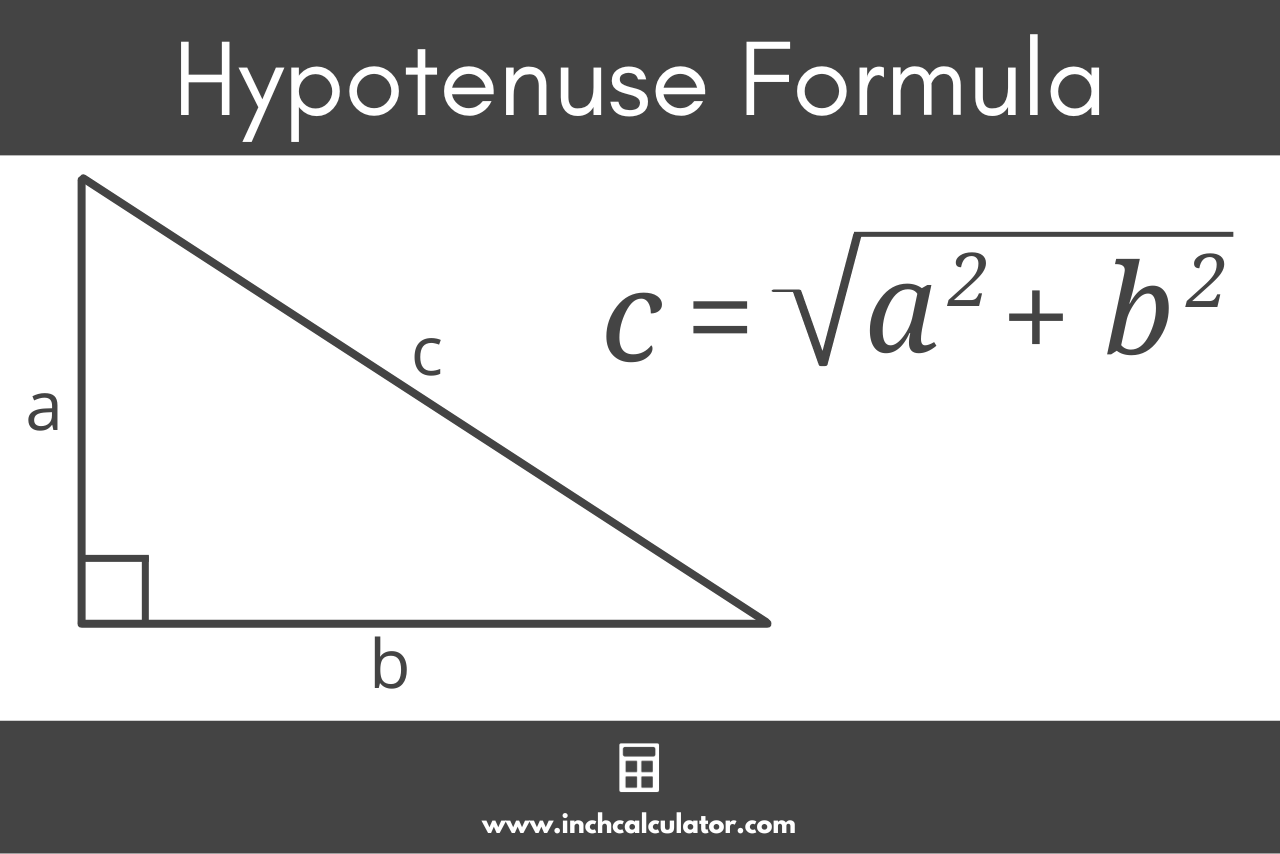
Demandez à l'utilisateur de saisir la longueur des deux côtés d'un triangle rectangle et utilisez la fonction Math.hypot() pour calculer la longueur de l'hypoténuse.
Ensuite, affichez le résultat.

Exercice 2¶
Utilisez les fonctions Math.random() et Math.floor() pour générer des valeurs de composantes rouge, verte et bleue aléatoires entre 0 et 255.
Ensuite, utilisez cette nouvelle couleur pour modifier la couleur de fond (background-color) du body de la page HTML.
RAPPEL : l'attribut style permet d'accéder au CSS d'un élément d'une page.
Exemple :
Rouge : 188
Vert : 218
Bleu : 196
Couleur de fond sur body :

Exercice 3¶
Écrivez un script qui génère un nombre aléatoire en 0 et 20, puis déclenche une fonction qui offrira 3 essais à l'utilisateur pour trouver le nombre aléatoire généré.
Pour chaque essai :
- Afficher le nombre d'essais restants
- Valider si la valeur donnée est numérique entre 0 et 20
- Afficher un message si le nombre donné est bon ou non
-
Stopper le traitement et afficher le bon message si :
- le nombre est bon même s'il reste des essais (FÉLICITATIONS!)
- tous les essais sont écoulés (Meilleure chance la prochaine fois)

Correction¶
Donner accès au projet Git à votre professeur et l'aviser que vous désirez être corrigé!