TypeScript strict¶
On a déjà mentionné que :
- TypeScript est un passage du Javascript vers un langage typé
- TypeScript peut être plus strict que le javascript (et il le sera dans le cadre de ce cours)
- TypeScript permet de déceler des erreurs dans le code avant même de l'exécuter
- À long terme, TypeScript permet d'être plus productif en évitant les erreurs de typage et d'assignation
En utilisant la mention @ts-check, on ne fait qu'indiquer à notre JS de vérifier des erreurs de typage, sans empêcher l'exécution du JS.
Mais TypeScript peut être strict comme les langages typés forts (C, C#, C++, Java, etc.) en le configurant avec un fichier tsconfig.json.
C# en 3e session
En 3e session, vous allez programmer en C# et il est important de prendre les bonnes habitudes d'un langage typé dès maintenant.
En C#, si le compilateur détecte une erreur, le code ne pourra jamais être exécuté.
Code interprété VS code compilé
Du code interprété est du code qui est validé à l'exécution - donc beaucoup de risque de bugs graves à l'exécution. C'est le cas du Javascript.
Du code compilé utilise un compilateur pour vérifier le code avant l'exécution. S'il reste des erreurs, le code ne sera pas réécrit en code exécutable et ne pourra être exécuter tant que les erreurs ne seront pas corrigées. Cela permet d'écrire du code plus sécuritaire et optimisé. C'est le cas du C#.
TypeScript strict permet d'ajouter la couche de vérification d'un compilateur pour s'assurer que du Javascript ne contient pas d'erreur avant l'exécution. Le compilateur TSC peut être configuré pour éviter de générer du javascript s'il reste des erreurs détectées dans le code.
Projet TypeScript¶
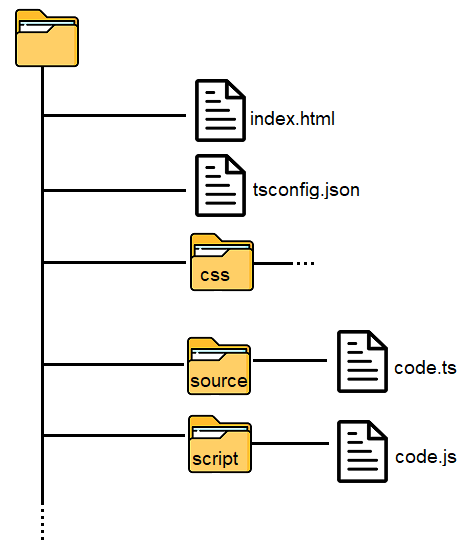
Un projet TypeScript se présente comme un projet web tel que vu en Interfaces web :

- Source : dossier où on dépose les sources TypeScript qui seront compilés
- Script : dossier où les fichier TS compilés seront déposés par le compilateur
Configuration tsconfig¶
Pour configurer le compilateur TypeScript, on ajoute un fichier tsconfig.json à notre projet.
Créer un fichier tsconfig¶
Il existe différentes méthodes pour créer le fichier tsconfig.json :
-
Créer manuellement
- Créer un fichier et le nommer tsconfig.json
-
Écrire la configuration désirée
Avantage : le fichier ne contient que le nécessaire à notre projet, donc moins de paramètres non utilisés et plus facile à lire.
-
Créer automatiquement
-
Dans le projet, lancer la commande
tsc --init
-
Configurer le fichier / Activer les paramètres voulus
Avantage : tous les paramètres y sont, il reste à activer ceux qu'on désire.
-
Paramètres à activer¶
Laisser les paramètres déjà activés tels quels.
Puis, activer les suivants :
Target
Donner la valeur ES6 (ou plus récente) pour compiler en javascript récent, donc en conservant let et const
OutDir
Donner le nom du dossier "Script" qui recevra le javascript compilé
Strict
Donner la valeur true pour activer le niveau de vérification le plus strict
NoEmitOnError
Donner la valeur true pour éviter la création de javascript s'il reste des erreurs dans le code
Enfin, à l'extérieur des options de compilation, vous devez ajouter les dossiers inclus et exclus de votre projet
Include & Exclude
"include" : ["**/*"] // pour inclure dans la compilation, tous les fichiers .ts du dossier principal du projet
"exclude" : ["test.ts"] // pour exclue un/des fichier.s ou un/des dossiers de la compilation.
Voici le minimum requis dans votre fichier tsconfig.json

Ainsi, on se retrouve avec un compilateur strict comme celui des langages typés forts.
Compiler le projet
Lorsqu'on n'utilise pas de projet, on peut utiliser la configuration par défaut du compilateur avec la commande :
tsc fichier.ts // utiliser la librairie es2015 (es6) tsc --target es2024 fichier.ts // pour choisir la librairie la plus récente
Cette commande ignore le fichier tsconfig s'il y en a un!
Dans un projet où on désire le compilateur à son niveau le plus strict, on ajoute un fichier tsconfig.json et on lance la commande :
tsc -p tsconfig.json
(la commande se traduit par : typescript_compiler en mode projet avec la config donnée)