Javascript sans HTML¶
Javascript est un langage qui peut être utilisé pour code des applications sans HTML.
Toutefois, il faut avoir un interpréteur installé pour l'exécuter sans navigateur.
Node.js est un environnement d'exécution de code Javascript qui permet d'exécuter du JS sans navigateur.
Installer Node.js¶
Si pas déjà installé,
Télécharger et installer Node.js
Node.js est déjà installé dans le G-264
Exécuter du Javascript dans VSCode¶
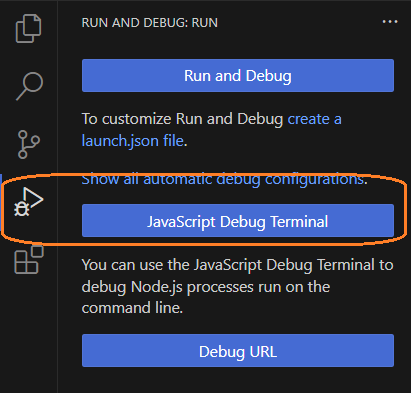
Dans VS Code, lancer le terminal de débogage de JavaScript :

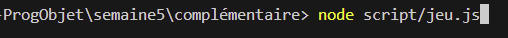
Ensuite, dans le terminal, lancer la commande node avec le fichier js à exécuter.

Transformer Prompt et Alert¶
Malheureusement, les commandes prompt et alert sont des fonctions propres au navigateur.
Ces fonctions n'existent pas en Node.js.
On travaille donc avec la console de VS Code.
-
alert devient console.log()
-
prompt n'a pas d'équivalent en Node.js natif. Il faut donc installer un module node complémentaire.
Installer le module prompt-sync¶
Dans le dossier du projet, lancer la commande :
npm install prompt-sync
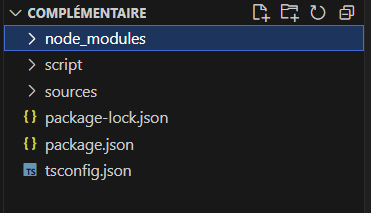
Ceci installe un module dans le projet lui-même. On se retrouve donc avec une structure du projet comme suit (incluant Typescript) :

Pourquoi installer dans le projet?
- On ne connaît pas le dossier d'installation des modules sur tous les ordinateurs du monde
- Le module peut ne pas exister sur un ordinateur
- On s'assure que notre projet est fonctionnel partout, il est ainsi auto-portant
Modifier le code JS¶
Comme mentionné plus haut :
alert devient console.log() pour écrire dans la console
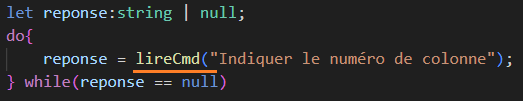
Pour ce qui est du prompt :
-
Ajouter la déclaration de la fonction de lecture
const lireCmd = require('prompt-sync')({ sigint: true });require : fonctione node.js qui indique quel module notre code nécessite
sigint: à true, permet de quitter le programme avec Ctrl+C pendant son exécution
-
Changer les prompt pour la variable globale déclarée